
To look up synsets from a given word lemma lemma, sqlite ( './wnjpn.sqlite3' ) Synset Look Up from Word
CYTOSCAPE JS REACT CODE
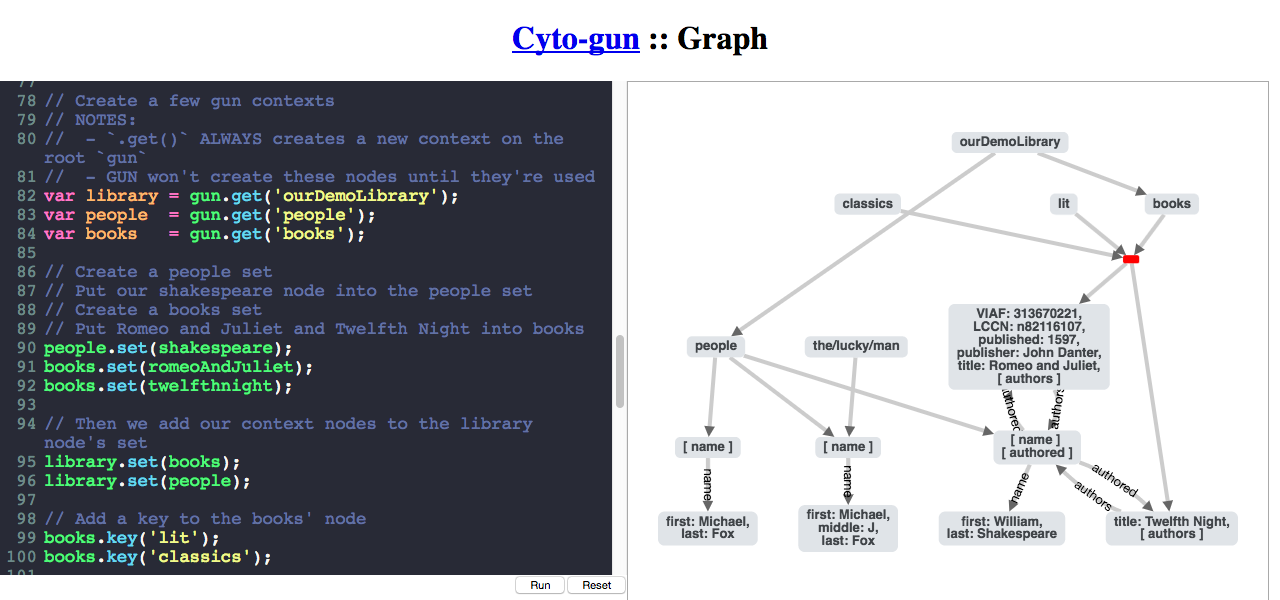
We can construct SQL queries by chaining methods as is often done in Ruby.Ī sample code for assigning a new Sequel instance to an instance variable of some (arbitrary) class based on the SQLite 3 database file. The sequel gem is quite handy for such tasks because There is a Ruby Gem wordnet but we cannot use it for Japanese WordNetīecause its schema seems to be different from English WordNet.Īnyway, we can query the database directly. The graph data is constructed by firstly querying SQLite 3 database ofĪnd secondly formatting the retrieved results for Cytoscape.js. The higher the return value of the function applied to a node, the nearer the center it is placed. The positions of nodes are determined by the concentric function. InitializationĪ sample code snippet for initializing visualization of a given graph: var cy = cytoscape ( Once we have graph data in a format taylored to Cytoscape.js, we are ready to enjoy the features provided by the library.īelow are very short excerpts (modified and simplified) from the code in the app. The advantage of using Cytoscape.js is not only rendering of graphsīut also builtin support for standard gestures to pan and zoom the viewport and many many others. Frontend script using Cytoscape.js to visualize the graph returned from Sinatra server.Synset look up in the WordNet SQLite database using sequel Ruby Gem.The web app is made up of the tree parts below: The cytoscape-qtip plugin is used to enable this. One of them navigates you to Google for instance. The following example is a graph rendered for a word "programmer:"Ĭlicking a node causes the app to change the layout of the graph to show all the words in the synset of the clicked node.Įach word in a synset can be clicked to show a tooltip carrying some buttons. If a synset is found, the app visualizes the network involves it. Typing a word in the text box at the topmost navbar and hitting Go button causes the app to look up the synset containing the word entered. Nodes and edges can be moved around by dragging.Īnd the viewport can be panned and zoomed by dragging the background and using mouse wheel. (Some arrows represent other relationships such as membership relation but the app does not make clear distinction among them.) The node at the tip of an arrow is a synset of the hypernym (in most cases) of the synset at the origin. Do not visit when the battery is running low:)Ī graph is displayed at the center of the page.Įach vertex of the graph represents a synset and each edge represents relationship between two synsets. (Heads up! This site is a little energy consuming.

Then, I tried visualizing the results with Cytoscape.js.įinally, I ended up building the following simple web app. Out of curiosity, I wrote some queries to examine what is inside the Japanese WordNet database.

WordNet is a large lexical database that groups synonymous words into an unordered set called "synset" and contains relations among synsets. I was fascinated and started playing with its easy-to-use API.Īlso, I was interested in WordNet, which has nothing to do with Cytoscape.js, and wanted a tool for it. The official site has some demonstrations that show its capabilities. JavaScript graph visualization NLP WordNetĬytoscape.js is a JavaScript library for graph visualization that enables rendering network structures on a web browser. Add powered Interactive Graph Visualization of WordNet Synsets.Add setup and version explanation to README.Add support for headless, styleEnabled and the following (canvas renderer) rendering hints: hideEdgesOnViewport, textureOnViewport, motionBlur, motionBlurOpacity, wheelSensitivity, pixelRatio.When patching, apply layout outside of batching.
CYTOSCAPE JS REACT UPDATE
Update dependencies and lint configurations.Change from webpack to microbundle ( rollup based).In particular, since you frequently need to explicitly call cytoscape functionality in your larger project, this helps ensure only one copy of it is loaded. BREAKING: Move cytoscape to peer dependencies for easier use in other packages.Import CytoscapeComponent from 'react-cytoscapejs' Here is a minimal example: import React from 'react' The component is created by putting a within the render() function of one of your apps's React components. Otherwise, you will get whatever version npm or yarn thinks best matches this package's compatible semver range - which is currently ^3.2.19 or any version of 3 newer than or equal to 3.2.19. Note that you must specify the desired version of cytoscape to be used. Yarn add # your desired version, 3.2.19 or newer

CYTOSCAPE JS REACT INSTALL
Npm install # your desired version, 3.2.19 or newer Most props of this component are Cytoscape JSON. The react-cytoscapejs package is an MIT-licensed React component for network (or graph, as in graph theory) visualisation.


 0 kommentar(er)
0 kommentar(er)
